Googleのナビゲーションバーをページ上部に固定するユーザースタイル

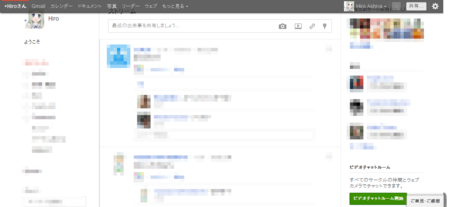
完成してから気づきましたが、すでに Google+ 限定でなら書いてる人も何人かいるみたいですね。僕はGoogleの主要なサービスにほぼ全てで、上部のナビゲーションバーを固定させてみました。かなり面倒だったので後悔してますが。
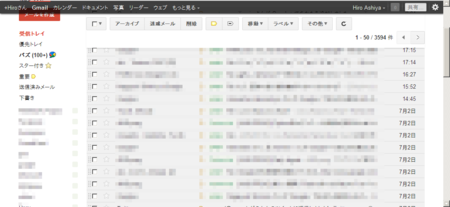
Gmailは元々「アーカイブ」とか「迷惑メール」とかのボタンが配置してあるバーがfixedになってて、ページのスクロールに合わせて付いてくるんですが、これとナビゲーションバーの間隔も調整して重ならないようにしてます。

あとはナビゲーションバーを透過させてbox-shadow効かせて、ちょっとだけモダンぶってます。
ソースはGistとuserstyle.orgに置いてますのでお好きな方からどうぞ。
もしおかしなところがあったら教えていただけると嬉しいです。
ちょっとだけnth-child擬似要素について解説
ちなみにGmailのHTMLがちょっと厄介で、だいたい以下のようになってます。
<body class="cP"> <div> /* 中略 */ <div class="vI8oZc cS"> <div class="nH"> <div class="nH GcwpPb-Z8OBDd"> <div class="nH oy8Mbf qp"> <div class ="nH"> <div class="no"> /* これに適用させたい */ <div class="dJ"></div> </div> </div> <div class="nH"> <div class="no"> /* これには適用させない */ /* 以下略 */
「no」というクラス名がいくつかあって、そのうち最初のほうにだけスタイルを適用させたい。そんな時はCSS3のnth-child()擬似要素を使用します。これってどっちが先なのかは知りませんがjQueryにもありますね。以下のように使います。
body.cP div:nth-child(1) .nH:nth-child(1) .nH:nth-child(1) .no:nth-child(1) { margin-top: 30px; }
この nth-child は他にも
.class-name:nth-child(odd) /* 奇数番目の要素すべて*/ .class-name:nth-child(even) /* 奇数番目の要素すべて */ .class-name:nth-child(5n+1) /* 5つを1グループとして、各グループの1番目の要素すべて */ }
のようにも使える割と便利な機能です。
ああ、そうだ。
当然ですがIE6〜8まではCSSのnth-childに対応してません。
おとなしく Firefox, Google Chrome, Opera あたりに乗り換えてください。